Come ottimizzare le pagine categoria del tuo e-Commerce
Prima ancora di esporre i prodotti nel tuo e-Commerce controlla ed affina bene la navigazione delle categorie; devi avere la certezza che le pagine di categoria siano ottimizzate perfettamente! Questa è il compito specifico dell'e-Commerce Category Manager.

Stai per entrare in una lettura molto tecnica, per questo se vuoi che il tuo e-Commerce diventi facile da navigare e abbia il miglior ritorno in termini di posizionamento sui motori di ricerca, ti chiedo cortesemente di porre molta attenzione a questo argomento.
Nell'articolo precedente in cui ho parlato della scheda prodotto definitiva, avevo già accennato qualcosa riguardo all'ottimizzazione della categoria, confermando che l'argomento è assai vasto e delicato. Per questo mi piacerebbe che tu potessi studiare attentamente, attraverso questo articolo, quali sono le pratiche e le procedure più importanti, ma soprattutto quali elementi non devono assolutamente mancare all'interno di una pagina di categoria del tuo e-Commerce.
- Perché è importante suddividere in categorie i prodotti di un e-Commerce.
- Elementi fondamentali di una pagina di categoria per il tuo e-Commerce.
- Titolo Categoria.
- Descrizione introduttiva.
- Filtri di navigazione.
- Elenco dei prodotti.
- Descrizione dei prodotti.
- Microdati della scheda prodotto.
- Navigazione trasversale.
- Breadcrumb. Aiuta i tuoi utenti a tenere traccia del loro percorso di navigazione.
- Descrizione dettagliata della categoria.
- Paginazione.
- Gli elementi on-page che non possono mancare.
- Tag Title / Meta Description.
- Link rel=”Canonical”.
- Struttura l'url.
- Considerazioni conclusive.
Perché è importante suddividere in categorie i prodotti di un e-Commerce
Ci sono diverse ottime ragioni per dividere in categorie i prodotti di un negozio online. Le categorie, infatti:
- Permettono agli utenti, ovvero ai potenziali clienti, di trovare con semplicità i prodotti di cui sono alla ricerca.
- Facilitano la navigazione all'interno del sito, rendendola più intuitiva attraverso il raggruppamento logico delle varie sezioni che lo compongono.
- Migliorano e rafforzano l’architettura informativa del sito, semplificandone così la lettura da parte dei crawler.
- Consentono di distribuire nella SERP query di navigazione generiche, fondamentali in ottica SEO.
- Dal momento che occupano le posizioni più alte nella gerarchia dell’infrastruttura informativa del sito, distribuiscono page rank alle pagine sottostanti.
Indice iniziale ☝️
Elementi fondamentali di una pagina di categoria per il tuo e-Commerce
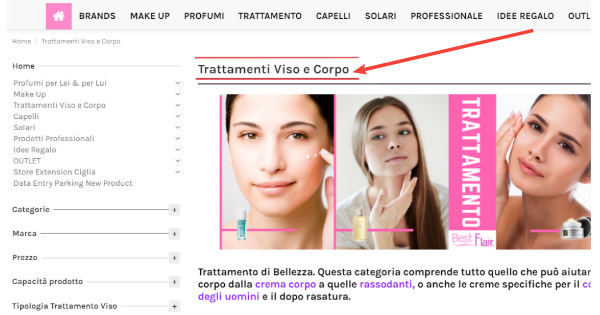
Titolo della categoria: il tag html <h1> non è altro che il titolo della pagina di categoria. Tutti i contenuti del vostro negozio online dovrebbero averne uno unico ed esclusivo.
Titolo H1 pagina categoria e-Commerce.

Indice iniziale ☝️
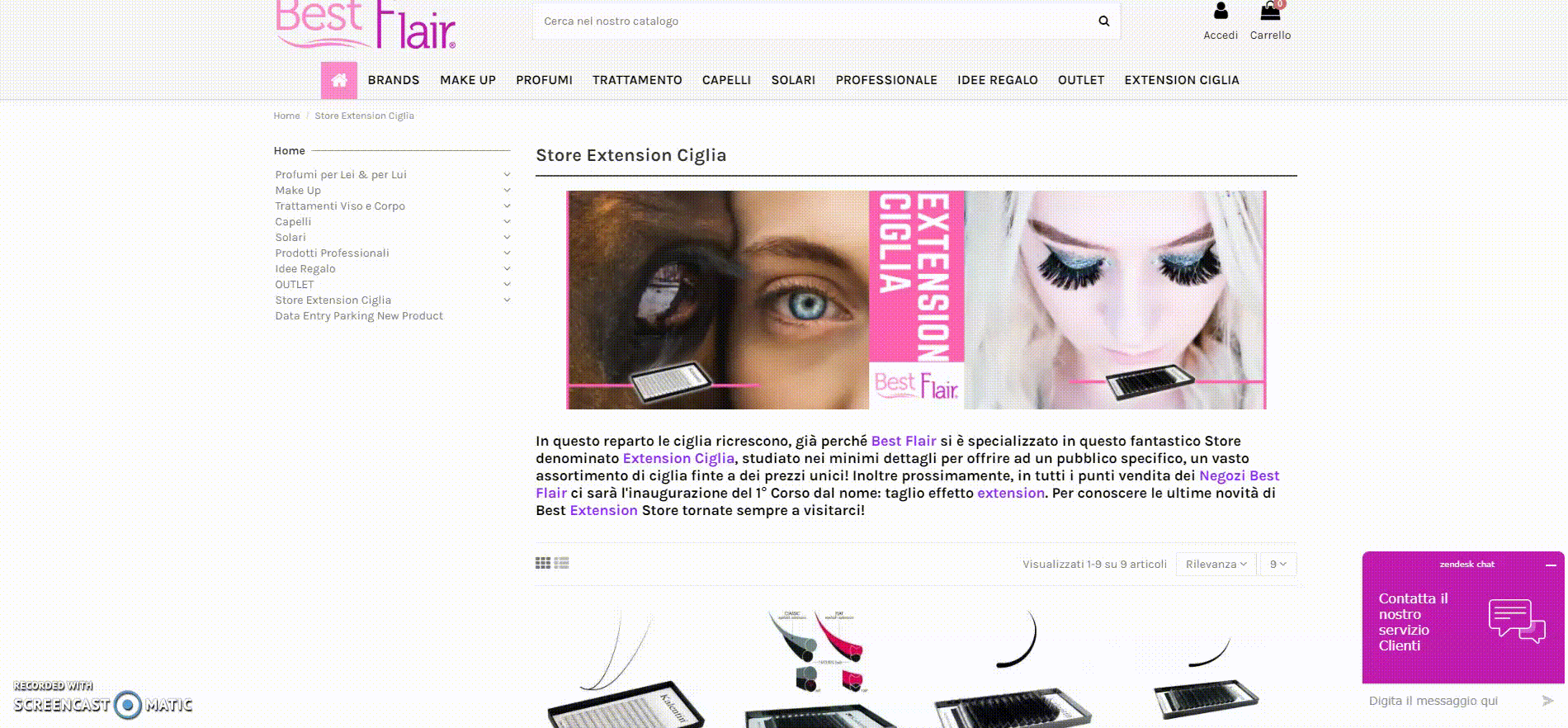
Descrizione introduttiva: come suggerisce il nome stesso, si tratta di una breve descrizione che ha il compito di far capire al potenziale cliente che tipo di prodotti potrà visionare scrollando la pagina. Considerando la sua funzione anticipatoria, non potrà che essere posta nella sezione above the fold, tra il titolo e l’elenco dei prodotti. Puoi vedere un esempio dello Store Extension Ciglia.

Descrizione per una pagina di categoria dell'e-Commerce BestFlair per la vendita online di cosmetici e profumi con prodotti professionali. Se il testo è troppo lungo, esiste la possibilità di accorciarlo applicando un codice che ne nasconda una parte e che lo renda visibile integralmente.
Indice iniziale ☝️
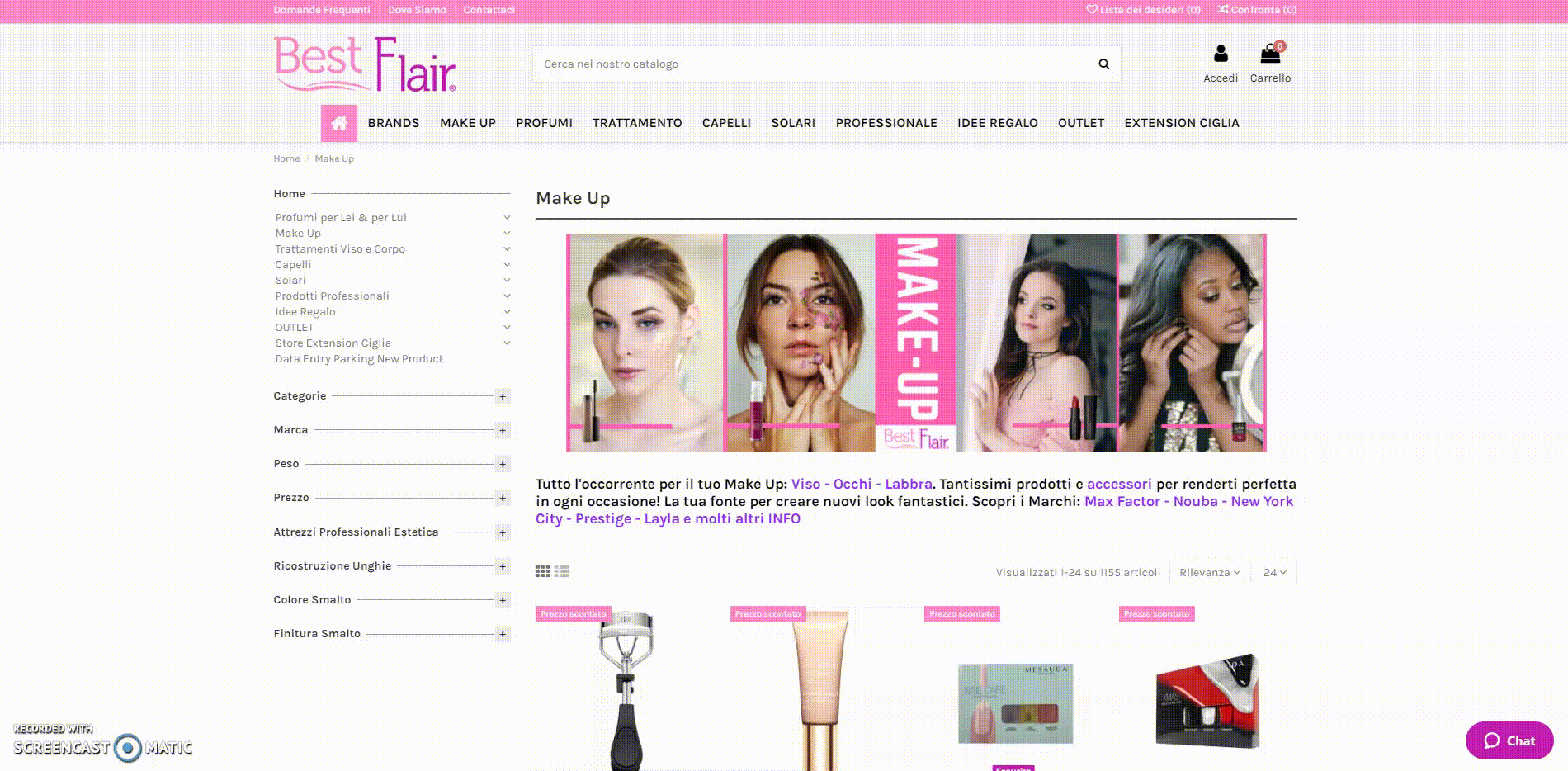
Filtri di navigazione: un negozio online, che ospita al suo interno decine e decine di prodotti, deve poter offrire all'utente finale un sistema di consultazione facile e intuitivo. Questo sistema è costituito dai cosiddetti filtri di navigazione, che non sono altro che delle apposite aree del sito preposte alla ricerca di elementi interni al sito stesso.
I filtri di navigazione sono spesso un punto debole degli e-Commerce, dal momento che nella maggior parte dei casi vengono progettati senza tener conto delle logiche SEO.
Progettare un filtro di navigazione non ottimizzato per la SEO manda in loop i web crawler che, non riuscendo a leggere correttamente il sito, provocano tutta una serie di problematiche come l’indicizzazione di contenuti duplicati.

Indice iniziale ☝️
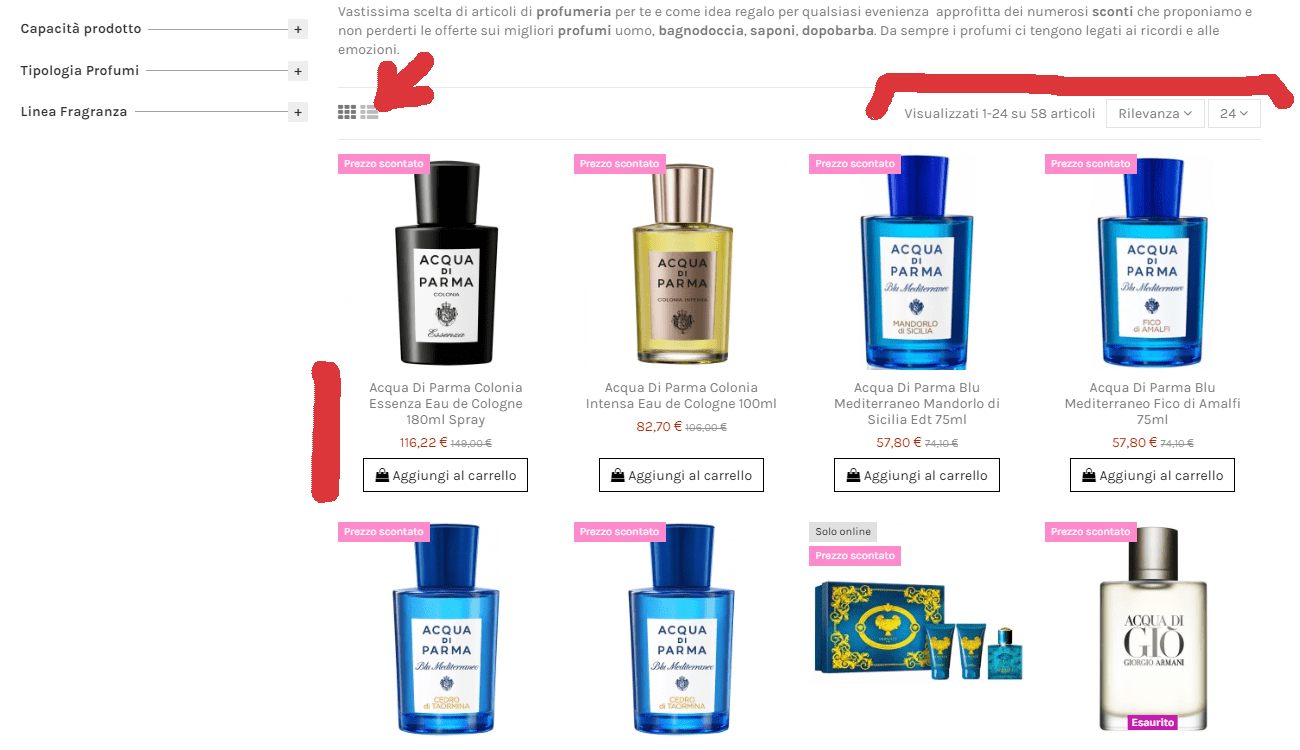
Elenco dei prodotti
Per essere definito ottimizzato, un elenco dei prodotti deve includere i seguenti elementi:
• titolo del prodotto (consigliato un tag heading <h3>);
• foto del prodotto ottimizzata per il posizionamento sui motori di ricerca;
• prezzo iniziale e prezzo finale;
• prezzo scontato;
• categoria di appartenenza e filtri attributi;
• disponibilità in magazzino.

Indice iniziale ☝️
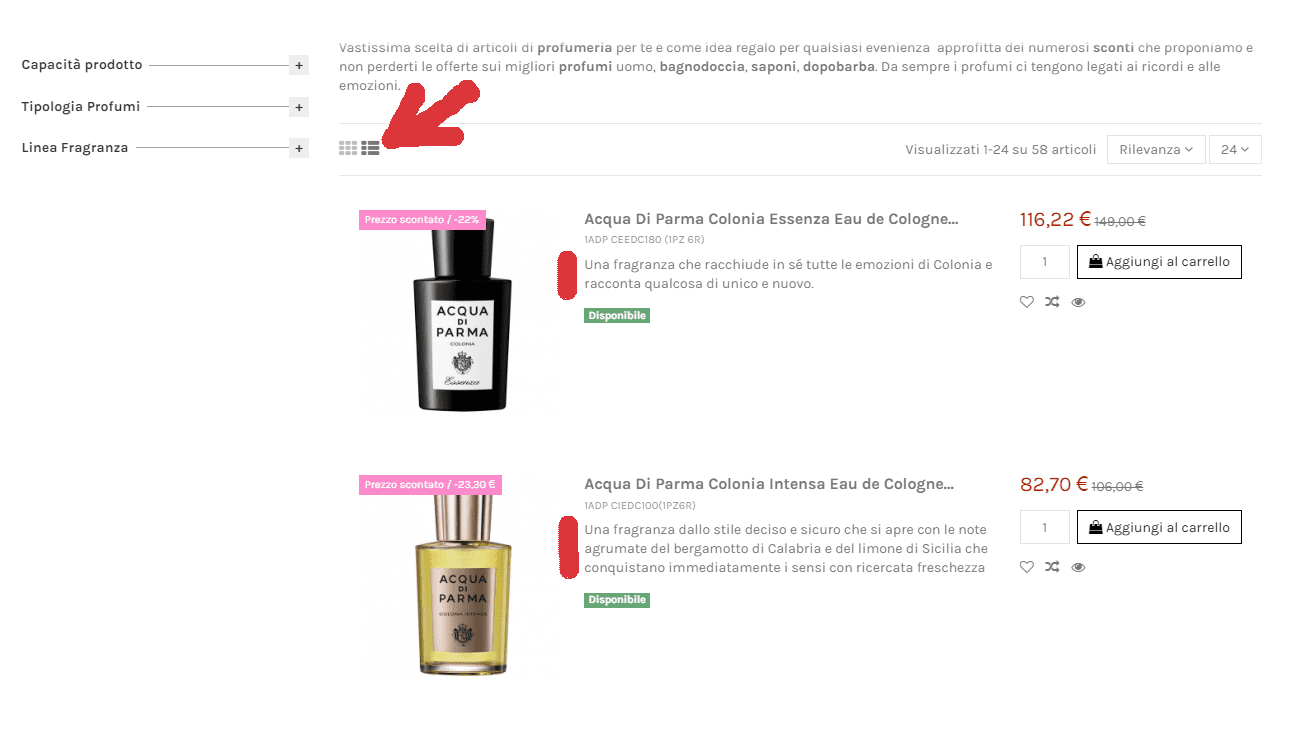
Descrizione dei prodotti
Se l’elenco dei prodotti non provoca ridondanza o se è impossibile accompagnare le grafiche della pagina di categoria con del testo, una buona idea potrebbe essere quella di aggiungere una "descrizione importante" per ogni prodotto listato. Per questo è possibile attraverso scelta della la griglia offrire una vista orizzontale all'utente con il testo più lungo; nel nostro caso essendo un profumo da uomo il cliente potrebbe già passare all'ordine senza dover entrare nel dettaglio della scheda prodotto.

Indice iniziale ☝️
I microdati della scheda prodotto
I microdati delle schede prodotto sono delle ‘etichette’ da applicare a specifici contenuti web che hanno la funzione di descrivere un particolare tipo di informazione - nel nostro caso le schede prodotto - e renderla leggibile per i crawler. Affinché il nostro negozio online sia perfettamente ottimizzato, al momento della progettazione del sito, gli sviluppatori dovrebbero implementare la gestione dinamica dei microdati di schema.org per le schede prodotto. I metodi per farlo sono due: utilizzare specifici tag html all’interno del codice sorgente HTML o ricorrere alla tecnologia Json. Se volete saperne di più, potete rifarvi consultando con un click le guide ufficiali, qui in Google Developers e Schema.org!
Indice iniziale ☝️
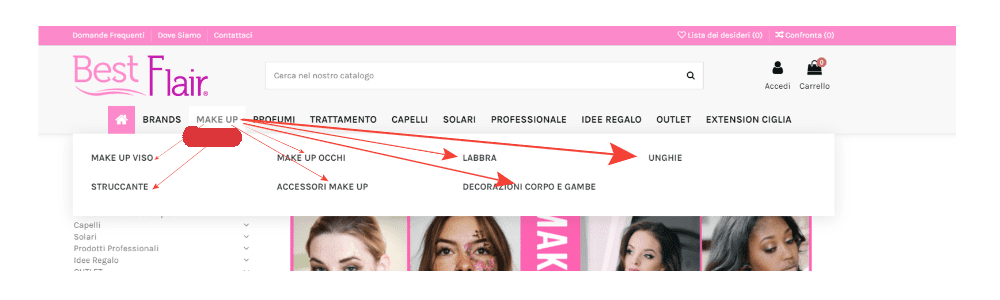
Navigazione trasversale
Un e-Commerce che si rispetti deve poter offrire una navigazione impeccabile! Per raggiungere tale scopo, l’architettura informativa del sito e la struttura interna dei link dovrebbero essere progettati ad albero.
Un negozio online deve essere facilmente utilizzabile e consultabile. L’utente deve potersi muovere agilmente tra le diverse pagine delle categorie, sia di pari livello che di livello superiore o inferiore.
Includere la navigazione all'interno delle Breadcrumb può rappresentare un punto d’unione tra le diverse esigenze SEO, grafiche e sopratutto usabilità.

Indice iniziale ☝️
Breadcrumb: aiuta i tuoi utenti a tenere traccia della loro percorso di navigazione.
La Breadcrumb è una tecnica di navigazione utilizzata nelle interfacce utente. In italiano, non a caso, si traduce con ‘briciole di pane’ o ‘percorso di pollicino’, visto che ha la funzione di aiutare gli utenti a tener traccia della loro posizione all'interno del sito.
Il percorso di navigazione rappresenta una specie di "sentiero" composto da link utili ai visitatori per tornare indietro alla homepage del sito web a partire dalla pagina su cui stanno stazionando in un determinato momento.
Indice iniziale ☝️
Descrizione dettagliata della categoria
La descrizione dettagliata della categoria è un aspetto che divide le varie figure professionali che gravitano attorno al mondo degli e-Commerce. È davvero così indispensabile per rendere efficiente un negozio online? I SEO Specialist non hanno dubbi nel rispondere in maniera affermativa a questa domanda; grafici e designer, invece, si assestano su posizioni più timide ed emozionali.
Arrivando dritti al punto, conviene o non conviene includere la descrizione dettagliata della categoria all'interno del proprio store online? Ecco i passi da seguire in successione per capirlo:
• Analizzare la nostra nicchia di mercato e i suoi principali siti di riferimento con tutte le categorie merceologiche nel dettaglio.
• Studiare la Search Intent del target, analizzando i risultati della SERP per ognuna delle principali query di ricerca volte a intercettare la nostra specifica categoria.
• Confrontare i nostri contenuti testuali con quelli della concorrenza. Sarebbe ottimale aprire un blog e-Commerce (in nuova piattaforma) che possa aiutare l'utente ad ottenere più dettagli possibili in riferimento ai prodotti che vorrai vendere nel tuo shop.
• Comprendere l'autorevolezza del nostro dominio e della pagina di categoria, così da stimarne la reputazione agli occhi del motore di ricerca.
Dunque, in quali casi può tornarci utile la descrizione dettagliata?
• Se è prevista dall'intento di ricerca.
• Se la grafica della pagina presenta poco contenuto testuale: in tal caso è utile mettere in campo una strategia volta a chiarire al motore di ricerca che tipo di informazioni sono contenute all'interno della pagina stessa.
• Se vi è la necessità di inserire termini utili dal punto di vista semantico ai fini del posizionamento per uno specifico Keyset.
• Se l’autorevolezza della pagina è bassa.
• Se l’autorevolezza del dominio è bassa.
Indice iniziale ☝️
Paginazione
La paginazione è una tecnica che permette l’alleggerimento di una pagina web, facilitandone la navigazione e la consultazione dei prodotti attraverso la suddivisione dei prodotti stessi su più pagine.
La gestione della paginazione può avvenire in diversi modi; ecco i più comuni:
- Attraverso dei link, in genere sotto forma di numeri, raggruppati in blocco e posti al di sopra e al di sotto di un elenco di prodotti.
- Attraverso degli script che consentono agli utenti di visualizzare il blocco di pagina contenente i prodotti cliccando sul numero di pagina che desiderano raggiungere.
- Attraverso uno script, la cui attivazione avviene scrollando la pagina fino in fondo, che permette ai visitatori di visualizzare nel bottom di pagina un blocco di schede prodotto.
Il primario vantaggio della paginazione viene confermato dal lavoro SEO che verrà eseguito al fine di evitare alcuni grandi errori frequenti sui siti e-commerce, soprattutto se di grandi dimensioni e con numerosi articoli, ovvero i contenuti duplicati, i cosiddetti thin content e problemi di indicizzazione e di crawl budget; tutto tempo sprecato per la scansione di Googlebot su pagine di scarsa rilevanza.
Nel primo caso, il problema nasce perché siti non impaginati o impaginati male duplicano in altre pagine contenuti già esistenti in homepage, in pagine di categoria o in quelle dei tag; per il thin content il fattore negativo è il contenuto poco rilevante e quindi poco utile, che non merita attenzione di crawler e utenti online. Per avere una linea guida corretta puoi anche seguire le best practice messe a disposizione da Google nel 2011 sui contenuti duplicati. Link della documentazione: https://webmasters.googleblog.com/2011/09/pagination-with-relnext-and-relprev.html
Nel Marzo del 2019, tramite l’account ufficiale Twitter del Google Webmaster Center, è stato comunicato agli sviluppatori di siti che i link next/prev inseriti nei tag <head> non costituivano più un segnale di ranking. Link alla fonte del tweet: https://twitter.com/googlewmc/status/1108726443251519489
Googlebot si è evoluto molto negli ultimi anni, a tal punto che le sue scansioni di pagina sono sempre più precise, intuitive e accurate, e riescono a comprendere velocemente come un determinato tipo di contenuto si sviluppa e come può essere raggiunto.
In ogni caso, trattandosi di un aggiornamento relativamente recente, è difficile predire con esattezza il comportamento di questo spider web dinanzi a siti che non hanno implementato la gestione della paginazione con link next/prev. Pertanto, il consiglio è quello di continuare a seguire le Best Practice rilasciate da Mountain View in casa Google.
Indice iniziale ☝️
Gli elementi On-page che non possono mancare
Agli elementi presi in esame finora devono aggiungersi quelli più propriamente on-site. Ecco i principali partendo dai tanto nominati: tag title e meta description.
Tag Title / Meta Description
Nonostante il Tag Title sia il fattore on-site più importante e il più rilevante al fine di ottimizzare una pagina web, troppo spesso ancora tende a essere trascurato, per non dire ignorato, nelle categorie di un sito e-Commerce.
La meta description a sua volta, seppur non incida direttamente sul posizionamento, merita di essere curata e ottimizzata con attenzione, in quanto capace di portare clic, e quindi visite, al nostro negozio online.
Quando non compilata, la meta description viene di volta in volta riempita in automatico dal motore di ricerca in base alle parole chiave digitate. Per vedere e sopratutto capire dove riempire le meta description che mancano ti consiglio di scaricare Screamingfrog.

Indice iniziale ☝️
Link rel=”Canonical”
Un elemento di collegamento canonico rappresenta un altro dei più frequenti punti deboli degli store online. Si tratta di un tag HTML che aiuta i webmaster a prevenire problemi di contenuto duplicato nell'ottimizzazione dei motori di ricerca, specificando la versione "canonica" o "preferita" di una pagina Web. Appare in una piccola parte di codice che dice ai motori di ricerca come eseguire la scansione della pagina e classificare l'importanza del contenuto.
Per esempio, quando ci si trova in uno scenario del genere
https://www.misterpoint.it/categoria/sottocategoria?ordina_prezzo=maggiore
https://www.misterpoint.it/categoria/sottocategoria?ordina_prezzo=minore
https://www.misterpoint.it/categoria/sottocategoria
è necessario che tutte e tre le pagine siano provviste di un link canonical che punti verso la pagina principale.
<link rel=”canonical” href=”https://www.misterpoint.it/categoria/sottocategoria” />
Per maggiori informazioni sul link canonical vi rimandiamo alla documentazione ufficiale: https://support.google.com/webmasters/answer/139066?hl=it
Indice iniziale ☝️
Struttura URL
L’Url (Uniform Resource Locator) è l’indirizzo di una pagina web. Un Url incorpora il nome di dominio, insieme ad altre informazioni dettagliate, per creare un indirizzo completo per indirizzare un browser a una specifica pagina online chiamata pagina Web. In sostanza, è un insieme di indicazioni e ogni pagina web ne ha una unica.
La struttura delle Url delle categorie degli e-commerce cambia a seconda della piattaforma utilizzata.
Per il nostro negozio online, vorremo che il sistema sia in grado di ricreare il percorso di navigazione completo per raggiungere la categoria scelta. Qui di seguito un esempio:
https://www.misterpoint.it/categoria-principale/sottocategoria
Ma come ottenere un Url di categoria SEO Friendly? Ecco alcuni consigli da tenere a mente per riuscirci:
- Deve essere breve.
- Non deve contenere maiuscole.
- Non deve includere caratteri speciali.
- No agli spazi vuoti tra i caratteri.
- Non deve possedere numeri.
Indice iniziale ☝️
Mie considerazioni conclusive
Arrivati a questo punto dovrebbe essere chiaro: le pagine categoria giocano un ruolo fondamentale per un e-Commerce. La speranza è quella di essere riusciti a farti comprendere perché non è possibile trascurarle e come applicare alcune semplici soluzioni che possano fin da subito migliorare l’ottimizzazione.
Ogni piattaforma e-Commerce fa storia a sé e, spesso questo accade quando si decide di customizzare lo shop per ottenere un progetto scalabile. La piattaforma presenta diversi aspetti tecnici da valutare e differenti problematiche da risolvere in corso d'opera. Se il tuo obiettivo è quello di rivedere delle migliorie nelle categorie nel tuo e-Commerce, anche lato SEO puoi farlo assieme a me, contattandomi alla email: info@stefanocamerin.com.
☝️ Torna all'indice inziale ☝️

